ブラウザのエラー画面を回避するお話
検証環境を構築時にFQDNを本番のサブドメインにしたりすることがあります。
本番がtest.hogeだったらstg.test.hogeみたいな感じです。
証明書を無料のLet’s Encryptでやることもありますが自動更新のエラーが発生したりするので、できれば有償のSSLで対応したいのが本音です。
んで、検証と本番でデータの移動とかあるとFQDNの置換処理が面倒なことが多くてたまに検証環境のFQDNを本番とまったく同じにすることがあります。
ブラウザで確認する際はwindowsのhostsでIP指定して対応します。

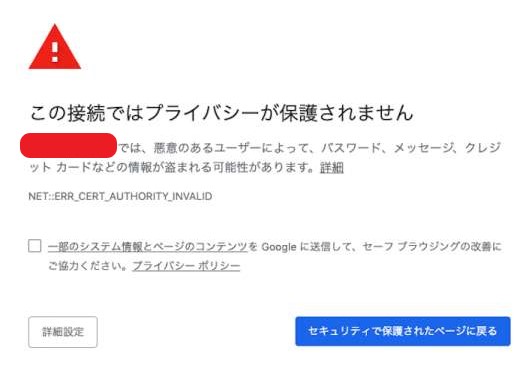
急いでいるときは証明書の設定をスルーしちゃうことも多くてそのままだと例の画面が表示されてしまいます。

この接続ではプライバシーが保護されません
有効期限がきれていたり証明書があたっていないのにhttpsでアクセスすると出てしまう画面です。
多分どのブラウザでもでると思います。
詳細設定から無理やりアクセスできる場合もありますが、アクセスできない場合はお手上げになります。
たまにChromeではアクセスできなくてもFireFoxならアクセスできたり、いろんなパターンがありますが。。。
この画面を無理やり無効にすることで急いでいるときは少し楽になります。
ブラウザ設定
Chromeの場合
Chromeのショートカットを作成してリンク先に下記を追記します。
--args --ignore-certificate-errors
この設定をしたショートカットから開いたら証明書のチェックを無視して表示してくれます。
セキュリティ的によろしくないので安全だと認識している場合のみ使うようにしましょう。
FireFoxの場合はコンフィグ画面で下記の項目をfalseにしてあげます。
security.SSL.enable_ocsp_must_staple
こちらもセキュリティ的によろしくないので確認が終わったらtrueに戻すのを忘れないようにしましょう。
本番環境ではもちろん証明書の設定が必須です。
でも時間が無いときに検証環境を構築するときhostsでさくっと確認したほうが効率がいいかもしれないと思いました。







コメント